GitHub PR 作成時に Coverage を計測する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
当初は Vue3 に対応させるネタにしようと情報収集を始めたのですが、 Vuetify の Vue3 対応が当分先になりそうということが判明したので、現時点での対応は断念しました。
Vuetifyの現在のバージョンはVue 3をサポートしていません。 Vue3に対応する Vuetify v3 がリリース予定です。 新しいプロジェクトを作成する場合は、Vue CLI プロンプトから Vue 2 を選択したか、既存の Vue 2 プロジェクトにインストールすることを確認してください。
リリース目標: 2021年Q3
vue.js - How to connect Vue 3 with Vuetify? - Stack Overflow
As of July 2020 Vue 3 is unsupported by Vuetify 2.x. All components are being refactored for Vue 3 per Vuetify's task task list: https://www.notion.so/d107077314ca4d2896f0eeba49fe8a14?v=5cc7c08e9cc44021a7c86a20f189b0ba
代わりに、最近 GitHub Actions で Coverage を計測するようにしたので、そのネタを共有したいと思います。
プロジェクトに単体テストを追加
いつもの Vue.js プロジェクトの Coverage を計測するため、まず単体テストプラグインを追加します。 手順は下記のページの通りです。
@vue/cli-plugin-unit-jest | Vue CLI
% vue add unit-jest
次に、パスするテストを適当に作成します。
import Vue from 'vue';
import Vuetify from 'vuetify';
import {mount} from '@vue/test-utils'
import VuetifyDialog from '@/components/VuetifyDialog.vue'
Vue.use(Vuetify);
describe('VuetifyDialog.vue', () => {
it('renders props.label when passed', () => {
const label = 'button label'
const wrapper = mount(VuetifyDialog, {
propsData: { label }
})
expect(wrapper.text()).toMatch(label)
})
})
作成したら、単体テストを実行してみます。
% vue-cli-service test:unit
PASS tests/unit/components/VuetifyDialog.spec.js
VuetifyDialog.vue
✓ renders props.label when passed (56ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 1.841s, estimated 2s
Ran all test suites.
ローカルで Coverage 計測確認
続けて Coverage 計測してみます。
% vue-cli-service test:unit --coverage
PASS tests/unit/components/VuetifyDialog.spec.js
VuetifyDialog.vue
✓ renders props.label when passed (60ms)
-------------------|----------|----------|----------|----------|-------------------|
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s |
-------------------|----------|----------|----------|----------|-------------------|
All files | 100 | 100 | 100 | 100 | |
VuetifyDialog.vue | 100 | 100 | 100 | 100 | |
-------------------|----------|----------|----------|----------|-------------------|
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 2.566s
Ran all test suites.
GitHub Actions 設定追加
次は、以下を使って GitHub Actions で PR の際に Coverage を計測するようにします。
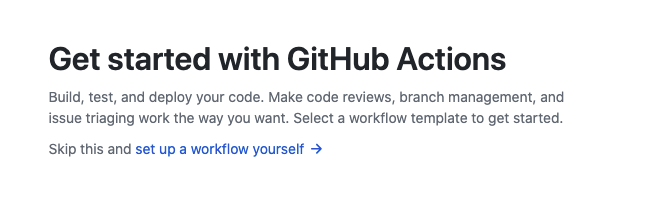
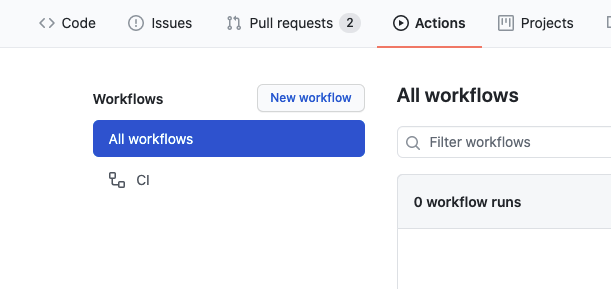
GitHub の Actions タブをクリックすると、以下のような画面が表示されます。
リポジトリが GitHub Actions を使うよう初期化されていなければ、まず初期化しておく必要があるようです。
(この操作なしでワークフローファイルを push しようとしたら拒否されました)
set up a workflow yourself リンクをクリックします。
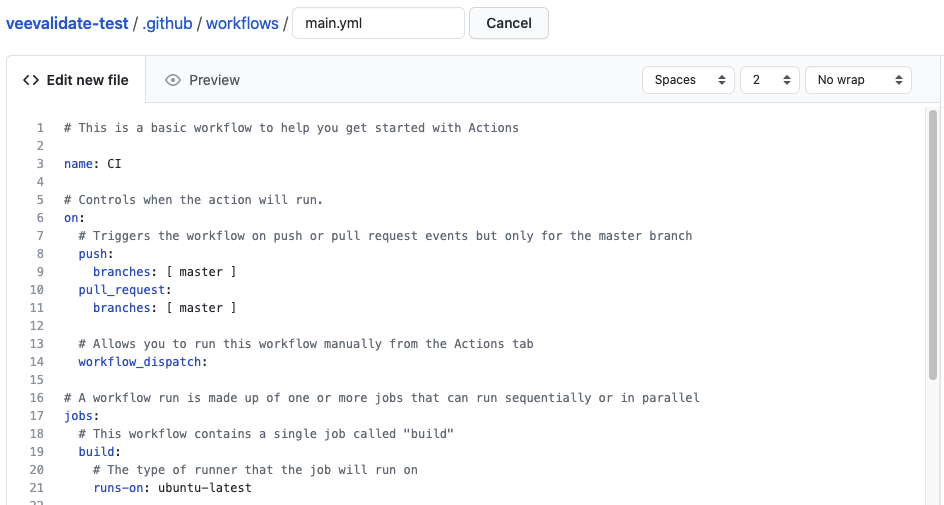
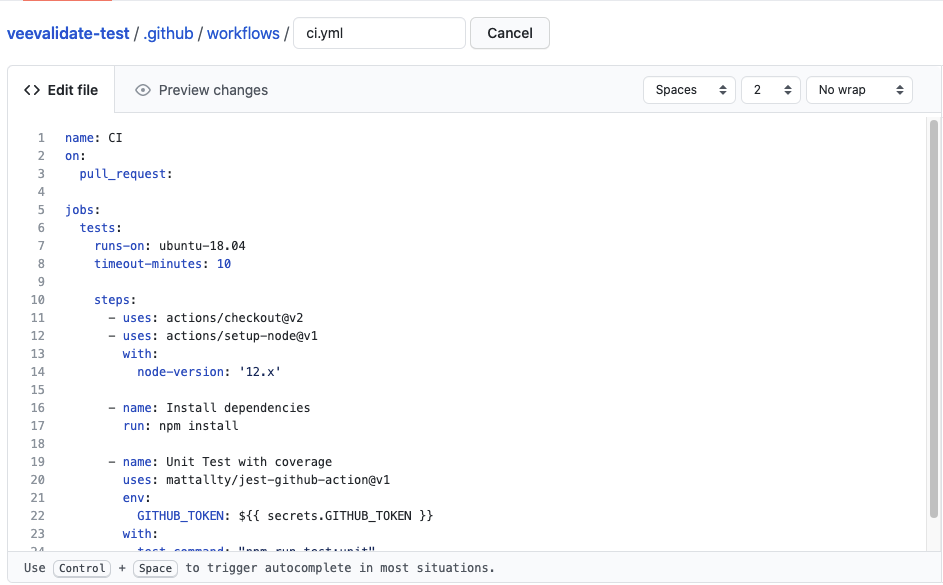
デフォルトで作成されているワークフローファイルを書き換えます。
name: CI
on:
pull_request:
jobs:
tests:
runs-on: ubuntu-18.04
timeout-minutes: 10
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: '12.x'
- name: Install dependencies
run: npm install
- name: Unit Test with coverage
uses: mattallty/jest-github-action@v1
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
test-command: "npm run test:unit"
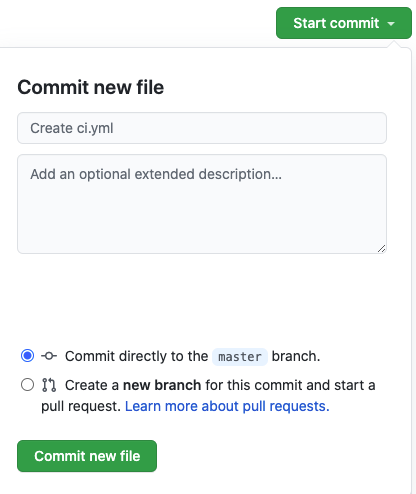
ファイルをコミットします。
GitHub Actions の Workflows に CI が表示されていることを確認します。
これで、GitHub Actions 側の準備が出来ました。
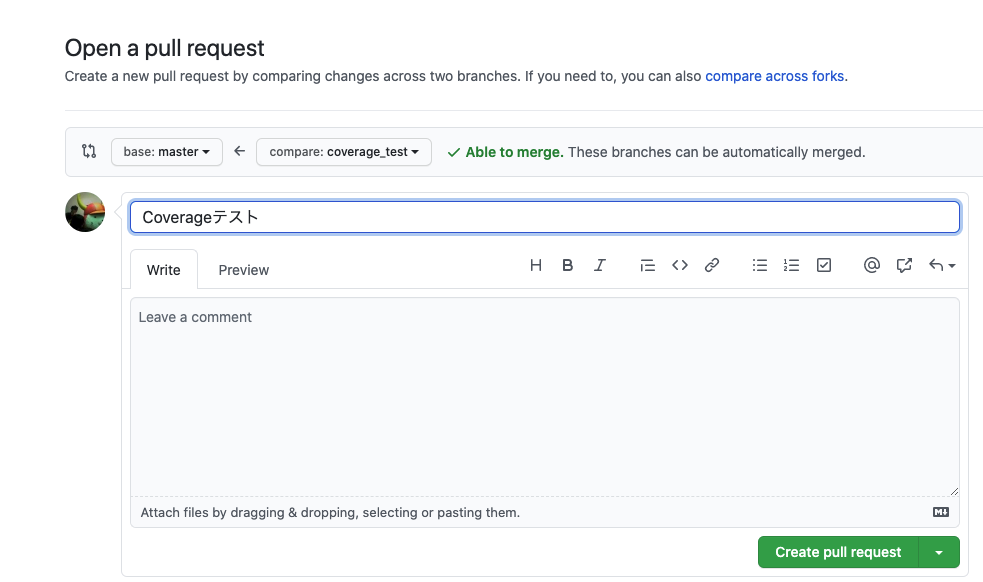
PR 作成
続けて、PRを作成します。
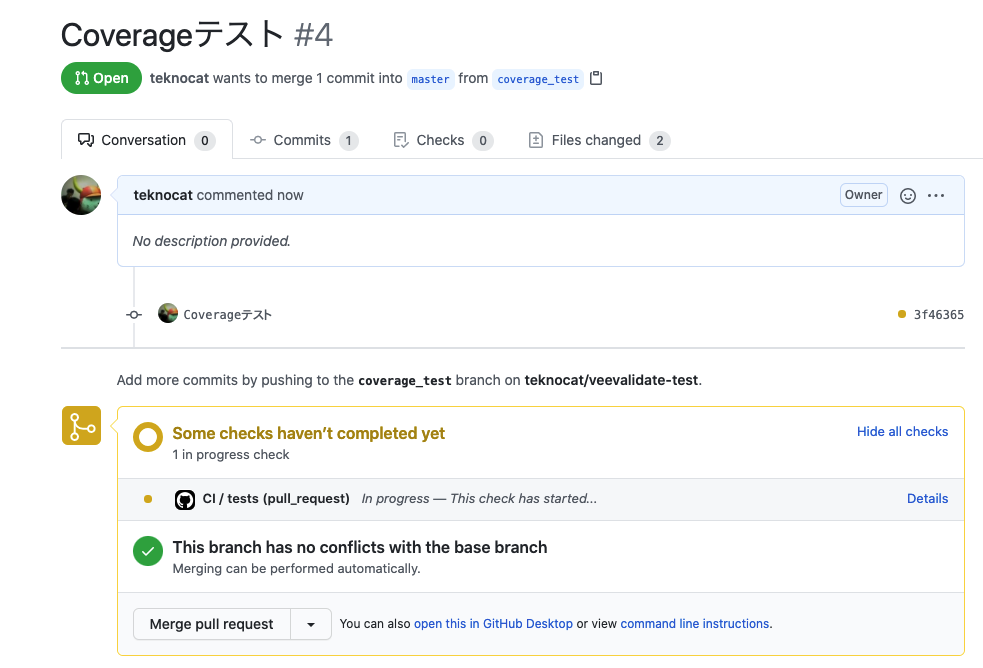
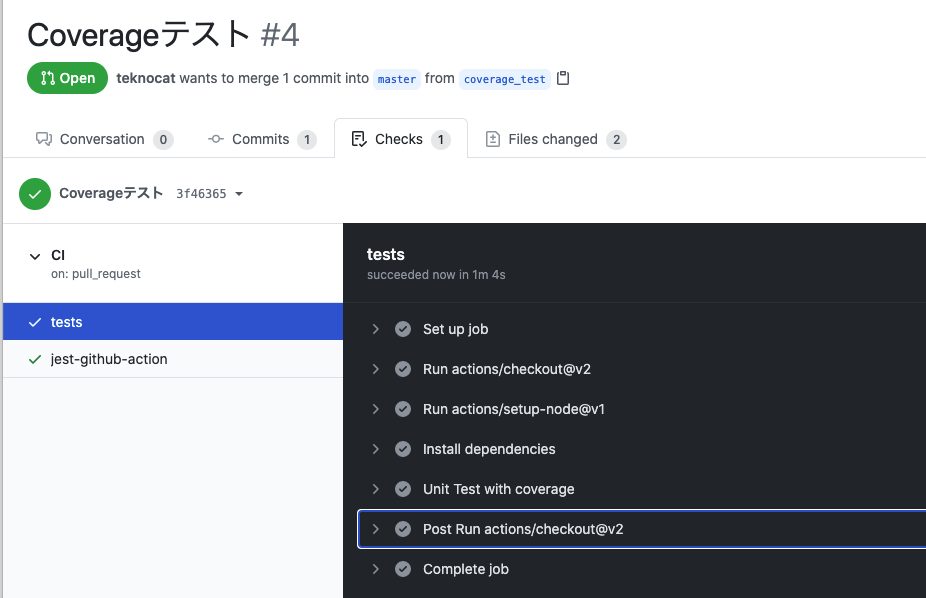
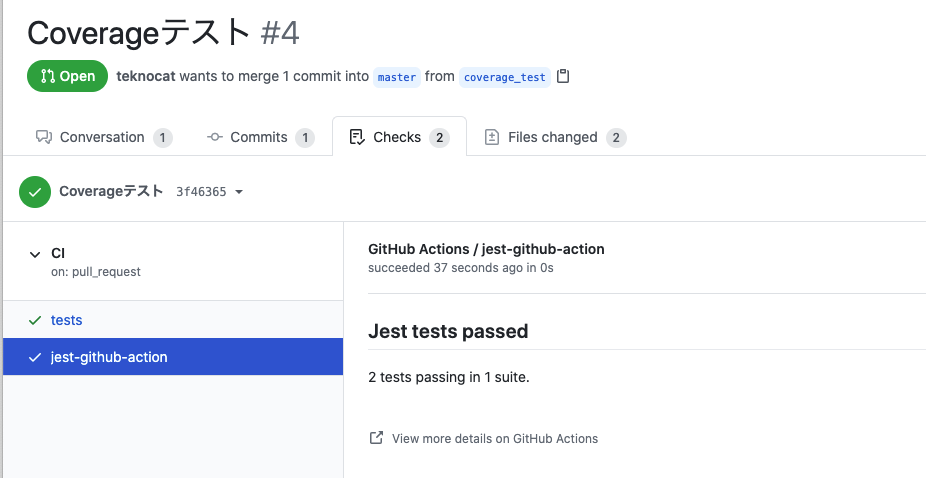
作成すると、Workflow が実行されます。
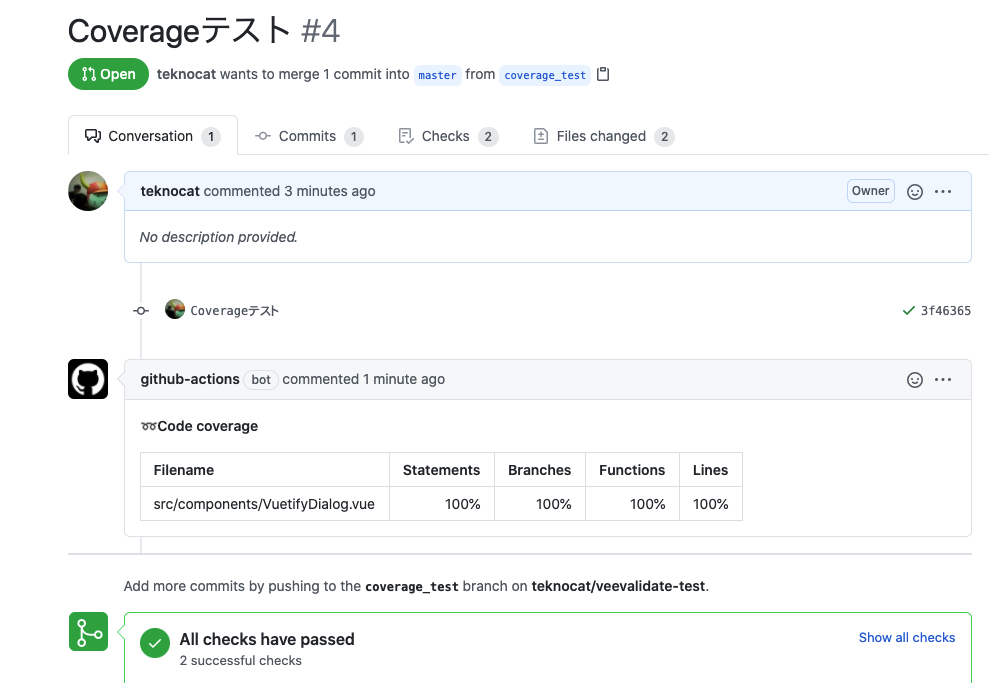
Coverage 結果が PR に表示されることを確認します。
GitHub Actions の利用料金について
GitHub Actions は無料枠付(私はPROなので1GB/月,3000分/月)の有料サービスですので、利用状況については一応気にしておいたほうが良いです。
確認方法は以下の通りです。
最後に
とりあえず PR を作成したら無条件で全Coverageを計測するようにしていますが、 変更されたファイルのみを対象とするオプションもあります。 今後色々調整してみるつもりです。
Jest Annotations & Coverage · Actions · GitHub Marketplace
例によって、上記確認出来るソースを以下リポジトリに置いています。